การทำ sidebar menu แบบ responsive menu ด้วย Slidebars jQuery plugin สุดแจ่ม

ใครที่กำลังหาวิธีทำ sidebar menu แบบ responsive menu รองรับทั้ง desktopและmobile ห้ามพลาดเรามี Slidebars jQuery plugin สุดแจ่มมาแนะนำ
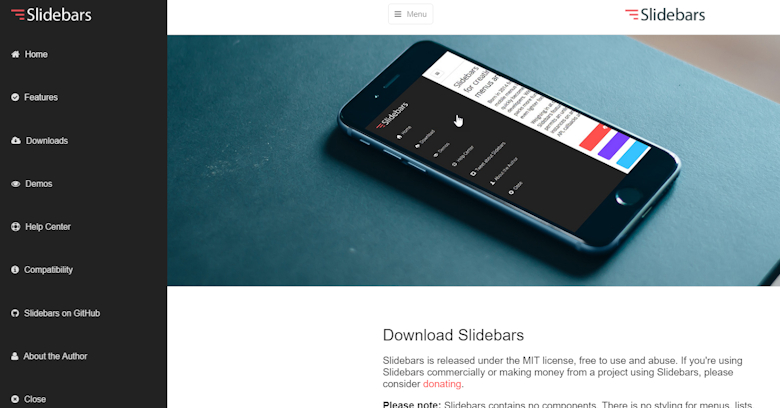
Slidebars ถือเป็น jQuery plugin สำหรับทำ sidebar menu ซึ่งเท่าที่ทีมงานลองทดสอบใช้งานดูถือว่าใช้งานง่ายไม่ยุ่งยาก ซึ่งพัฒนาโดยคุณ Adam Smith https://www.adchsm.com/slidebars/
ก่อนอื่นมาดูข้อดีของ Slidebars jQuery plugin กันก่อนดีกว่า
1.เป็น responsive menu รองรับทั้งทั้ง desktop และmobile
2.การใช้งานไม่ยุ่งยาก
3.ขนาดไฟล์ไม่ใหญ่มาก โดยไฟล์ slidebars.min.js มีขนาด 3.31 KB และslidebars.min.css มีขนาดไฟล์ 1.90 KB
4.ลิขสิทธิ์เป็นแบบ MIT License นำไปใช้ทั้งส่วนตัวหรือเชิงพาณิชย์ได้อย่างสบายใจหายห่วง https://github.com/adchsm/Slidebars

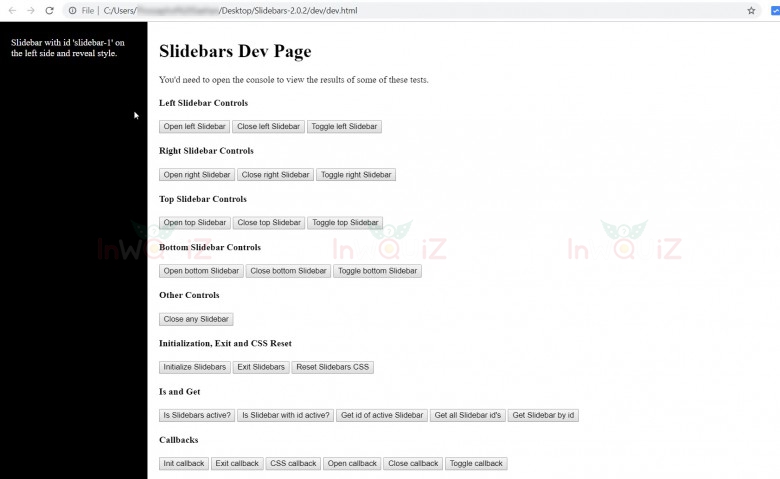
เมื่อดาวโหลด Slidebars มาแล้วจะมีโฟนเดอร์ dev ในนี้จะมีไฟล์ dev.html และ scripts.js ซึ่งเป็นตัวอย่างการใช้งานให้ศึกษาตามรูปด้านล่าง

วิธีการใช้งาน Slidebars jQuery plugin
1.ใส่ meta viewport tag
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">2.ระบุ path jQuery เวอร์ชั่น 1.8 ขึ้นไป
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>3.ระบุ path slidebars.css
<link rel="stylesheet" href="path/to/slidebars.css">4.ระบุ path slidebars.js
<script src="path/to/slidebars.js"></script>5. สร้าง <div> มา 1 ตัวระบุ attribute canvas="container" เพื่อใช้สำหรับใส่ content ที่ต้องการแสดงใน page
<div canvas="container"> </div>6.สร้าง <div> ไว้นอก tag : <div attribute canvas="container" ></div>
แล้วระบุ attribute off-canvas ซึ่ง off-canvas ก็จะคล้ายๆ กับ attribute id ซึ่งแต่ละตัวจะต้องไม่ซ้ำกัน
<div off-canvas="id side style"></div>7.Initialize Slidebars เริ่มต้นประกาศสร้างอ็อบเจ็ค Slidebars และเรียกใช้คำสั่ง init()
var controller = new slidebars();
controller.init();8.เรียกใช้คำสั่ง toggle ของ slidebars api
// Toggle Slidebars
$( '.toggle-id-1' ).on( 'click', function ( event ) {
// Stop default action and bubbling
event.stopPropagation();
event.preventDefault();
// Toggle the Slidebar with id 'id-1'
controller.toggle( 'id-1' );
} );9.เพียงเท่านี้คุณก็จะได้ sidebar menu เท่ๆ แล้วล่ะครับ
ตัวอย่าง source code เต็มสามารถนำไปรันทดสอบกันดูได้เลย แต่ต้องระบ path slidebars.css และ slidebars.js เป็น path ในเครื่องของตัวเองน่ะครับ
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="dist/slidebars.css">
</head>
<body>
<div canvas="container">
<button type="button" class="toggle-id-1">left reveal</button>
<button type="button" class="toggle-id-2">right push</button>
<button type="button" class="toggle-id-3">top overlay</button>
<button type="button" class="toggle-id-4">bottom shift</button>
</div>
<div off-canvas="id-1 left reveal">
</div>
<div off-canvas="id-2 right push">
</div>
<div off-canvas="id-3 top overlay">
</div>
<div off-canvas="id-4 bottom shift">
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="dist/slidebars.js"></script>
<script>
( function ( $ ) {
// Initialize Slidebars
var controller = new slidebars();
controller.init();
// Toggle Slidebars
$( '.toggle-id-1' ).on( 'click', function ( event ) {
// Stop default action and bubbling
event.stopPropagation();
event.preventDefault();
// Toggle the Slidebar with id 'id-1'
controller.toggle( 'id-1' );
} );
$( '.toggle-id-2' ).on( 'click', function ( event ) {
// Stop default action and bubbling
event.stopPropagation();
event.preventDefault();
// Toggle the Slidebar with id 'id-2'
controller.toggle( 'id-2' );
} );
$( '.toggle-id-3' ).on( 'click', function ( event ) {
// Stop default action and bubbling
event.stopPropagation();
event.preventDefault();
// Toggle the Slidebar with id 'id-3'
controller.toggle( 'id-3' );
} );
$( '.toggle-id-4' ).on( 'click', function ( event ) {
// Stop default action and bubbling
event.stopPropagation();
event.preventDefault();
// Toggle the Slidebar with id 'id-4'
controller.toggle( 'id-4' );
} );
} ) ( jQuery );
</script>
</body>
</html>
ตัวอย่าง Slidebars API
.init() เป็นคำสั่งใช้ initialize the Slidebars
.exit() เป็นคำสั่งปิดการทำงานของ Slidebars
.css() คำสั่งใช้รีเซ็ตค่า inline CSS set by Slidebars.
.open() คำสั่งที่ใช้ให้แสดง Slidebar.
.close() คำสั่งที่ใช้ให้ซ่อน Slidebar.
.toggle() คำสั่งที่ใช้ให้แสดง Slidebar ถ้า Slidebar ซ่อนอยู่ ถ้า Slidebar แสดงอยู่จะทำการซ่อน Slidebar
.isActive() เช็คว่า slidebar เปิดหรือแสดงอยู่หรือเปล่า
หากใครต้องการดู API ทั้งหมดของ Slidebars สามารถคลิกดูได้จากลิงค์นี้ได้เลยครับ >>>
ใครมีกำลังทรัพย์ก็คลิกบริจาคเป็นกำลังใจให้ผู้พัฒนาได้น่ะครับ