รวม jquery plugin สำหรับทำ photo gallery คัดมาแต่ตัวแจ่มๆ สำหรบคนทำเว็บ

jquery plugin สำหรับทำ photo gallery แต่ล่ะตัวที่มาแนะนำสวยงามทั้งนั้นค่ะ รับรองว่าใช้แล้วเว็บคุณจะดูสวยงามขึ้นมาทันตาเห็น
jquery plugin สำหรับทำ photo gallery ทุกตัวที่นำมาแนะนำรองเด็ดทุกตัว แถมยังรับการ responsive สบายใจกันได้ อิๆ
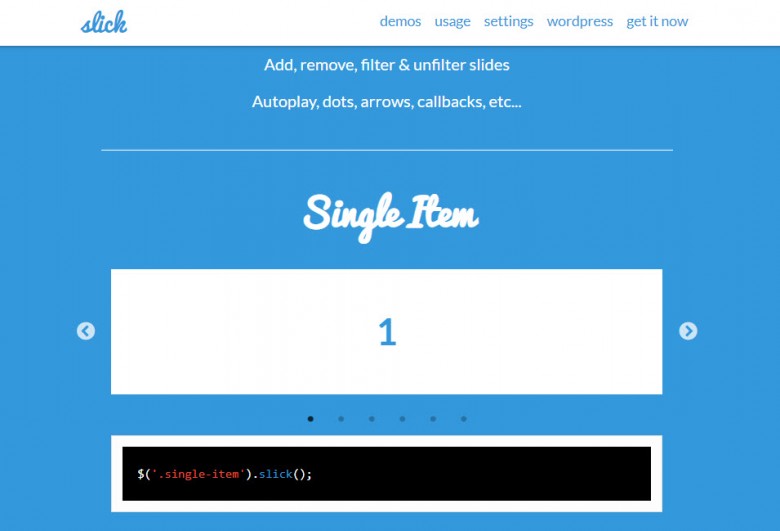
1.slick ใช้ทำ slideshow หรือ photo gallery สามารถนำไปประยุกต์ใช้งานได้หลายแบบ มี option ให้ config เยอะดีทำให้มีความยืดหยุ่นในการนำไปใช้งาน
slick jquery plugin ใช้งานงานง่ายในเว็บมีตัวอย่างการใช้งานครบถ้วน การใช้งานก็ไม่ยาก ตัวนี้แอดมินชอบที่สุดยกให้เป็นอันดับ 1 ในดวงใจ
ตัวอย่างการใช้งาน
<div class="your-class">
<div>your content</div>
<div>your content</div>
<div>your content</div>
</div>$('.your-class').slick({
dots: true,
infinite: true,
speed: 300,
slidesToShow: 1,
centerMode: true,
variableWidth: true
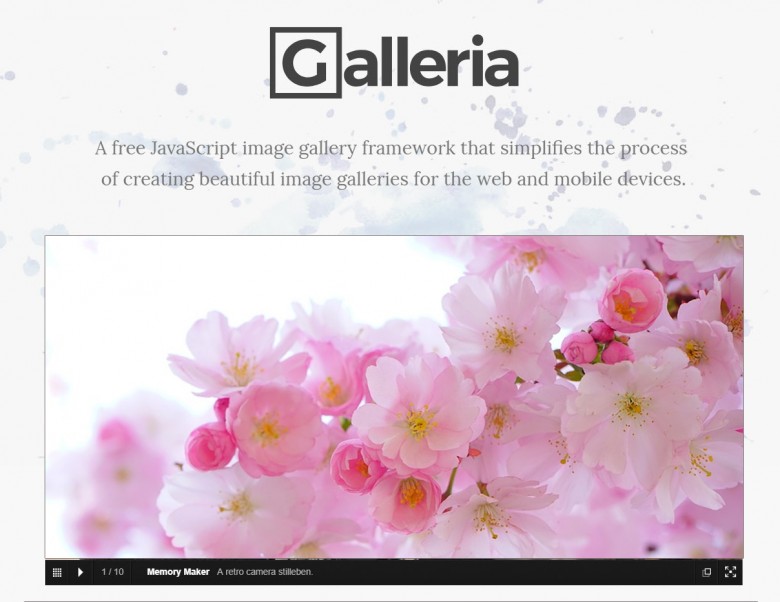
});2.Galleria ตัวนี้ admin ไม่เคยใช้แต่เว็บต่างประเทศเขาบอกว่าดี 555
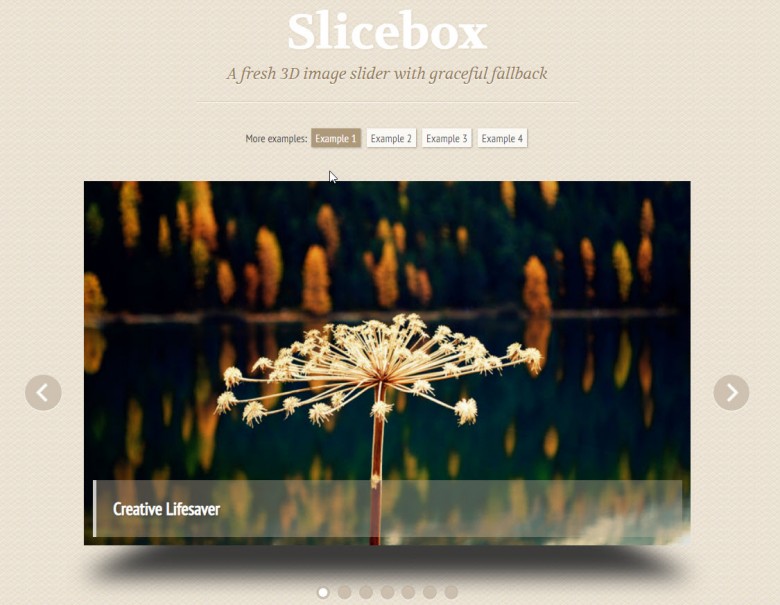
2.Slicebox ใช้ทำ slideshow หรือ photo gallery แบบ 3D สุดยอดมาก
ตัวอย่างการใช้งาน
<ul id="sb-slider" class="sb-slider">
<li>
<a href="#" target="_blank">
<img src="images/1.jpg" alt="image1"/>
</a>
<div class="sb-description">
<h3>Creative Lifesaver</h3>
</div>
</li>
<li>
<img src="images/2.jpg" alt="image2"/>
<div class="sb-description">
<h3>...</h3>
</div>
</li>
<li><!-- ... --></li>
<!-- ... -->
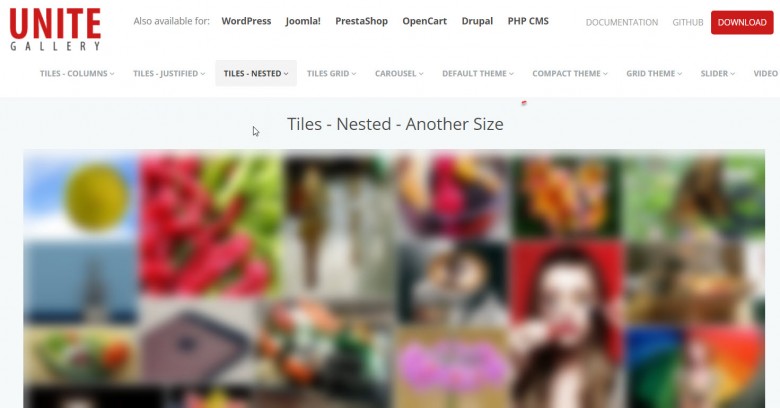
</ul>$('#sb-slider').slicebox();Unite Galleryนับว่าเป็นjquery plugin สำหรับทำ photogalleryที่สามารถปรับรูปแบบการแสดงผลได้หลายแบบเช่นการแสดงผลแบบ Carousel ,แบบ grid เป็นต้น และที่แจ่มที่สุดคือมี option ทำ video gallery ได้ด้วยแจ่มป่ะล่ะ
ตัวอย่างการใช้งาน
<div id="gallery" style="display:none;">
<img alt="Image 1 Title" src="thumbs/image1.jpg" data-image="images/image1.jpg"
data-description="Image 1 Description">
<img alt="Image 2 Title" src="thumbs/image2.jpg" data-image="images/image02.jpg"
data-description="Image 2 Description">
</div>jQuery(document).ready(function(){
jQuery("#gallery").unitegallery();
});4.Gamma Gallery ตัวนี้จะใช้งาน jquery libraries ตัวอื่นควบคู่กันไปด้วย แม้จะยุ่งยากไปหน่อยแต่โดยรวมถือว่าดีใช้ได้ครับ
ตัวอย่างการใช้งาน
$(function() {
var GammaSettings = {
// order is important!
viewport : [ {
width : 1200,
columns : 5
}, {
width : 900,
columns : 4
}, {
width : 500,
columns : 3
}, {
width : 320,
columns : 2
}, {
width : 0,
columns : 2
} ]
};
Gamma.init( GammaSettings );
});
</script>ตัวอย่างการใช้งาน
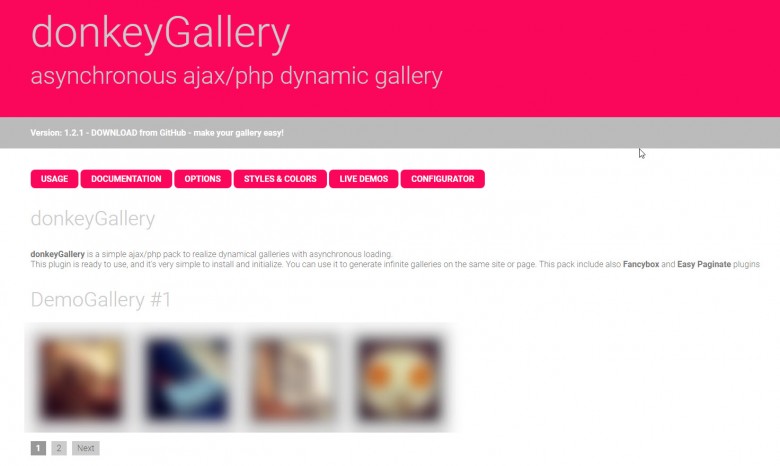
<div id="my-gallery-id"></div>$(function() {
$("#my-gallery-id").donkeyGallery({
galleryPath : "path/to/my-gallery/"
});
});6.jQuery lightgallery รองรับ responsive,numerous HTML5 video, CSS3 แบบ Full Feature !!!

ตัวอย่างการใช้งาน
<div id="lightgallery">
<a href="img/img1.jpg">
<img src="img/thumb1.jpg" />
</a>
<a href="img/img2.jpg">
<img src="img/thumb2.jpg" />
</a>
...
</div><script type="text/javascript">
$(document).ready(function() {
$("#lightgallery").lightGallery();
});
</script>