Google Font แจกฟอนต์ไทยฟรี แถมฟอนต์สวยๆทั้งนั้นสำหรับเอาไปทำเว็บจาก Google

แนำนำบริการ Google Font แจกฟอนต์ไทยฟรี ๆ เอาไปใช้ทำเว็บกันซึ่งฟอนต์ไทยแต่ละตัวที่มีใน Google Font สามารถเอาไปใช้ในเชิงพาณิชย์ได้อย่างสบายใจหายห่วง
Google Fonts เป็นบริการแจกฟอนต์ฟรีจาก Google มีฟอนต์ฟรีสวย ๆให้เลือกใช้มากมายเกือบทุกภาษา ส่วนฟอนต์ไทย มี 23 แบบบให้เลือกใช้ (ข้อมูล ณ วันที่ 8-12-2018) ซึ่งวิธีนำฟอนต์มาใช้งานนั้นไม่ต้อง Download ฟอนต์มา Convert และ เขียน CSS3 @font-face ให้เสียเวลา แค่เอาลิงค์ของฟอนต์ที่ต้องการมาใส่ในเว็บไซต์ก็ใช้งานได้แล้วครับ
ตัวอย่างลิงค์ที่ได้จาก Google Fonts
<link href="https://fonts.googleapis.com/css?family=Prompt" rel="stylesheet">
ในบทความนี้จะยกตัวอย่างฟอนต์ไทยมา 18 แบบจากทั้งหมด 23 แบบที่มีใน Google Fonts
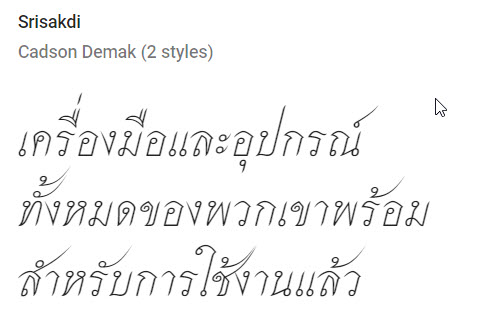
1. ฟอนต์ Srisakdi

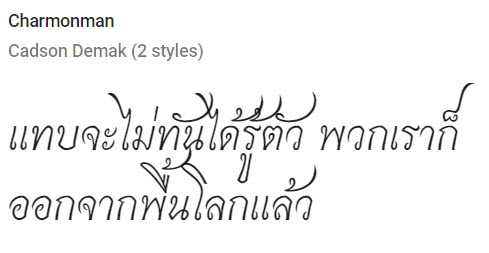
2. ฟอนต์ Charmonman

3.ฟอนต์ Fahkwang

4.ฟอนต์ Itim (ไอติม)– ฟอนต์ตัวนี้ออกแนวน่ารักโดนใจแอดมิน

5. ฟอนต์ Chonburi (ชลบุรี)

6. ฟอนต์ Niramit

7. ฟอนต์ Kanit (คณิต)

8. ฟอนต์ Prompt (พร้อม)- ฟอนต์ตัวนี้เห็นเขานำไปใช้ในเว็บกันหลายเว็บเลยล่ะ

9. ฟอนต์ Trirong (ไตรรงค์)

10. ฟอนต์ Mali

11. ฟอนต์ Taviraj (ทวิราช)

12. ฟอนต์ Mitr (มิตร)

13. ฟอนต์ Athiti (อธิติ)

14. ฟอนต์ Pridi (ปรีดี)

15. ฟอนต์ Maitr (ไมตรี)– ฟอนต์ไทยมีหัวอีกตัวนึงที่แอดมินชอบมาก

16. ฟอนต์ Pattaya (พัทยา)

17. ฟอนต์ Sriracha (ศรีราชา)– ฟอนต์ไม่มีหัวโค้งมนเรียบง่าย เป็นฟอนต์ที่ดูไปดูมาก็คล้ายๆลายมือเขียนน่ะ

18. ฟอนต์ K2D

หากใครต้องการดูฟอนต์ไทยทั้งหมดใน google คลิกลิงค์นี้ได้เลย https://fonts.google.com/?subset=thai
ต่อมาก็มาดูวิธีการนำเอา front จาก google front มาใช้กันดีกว่า
- เข้าเว็บไซต์ https://fonts.google.com
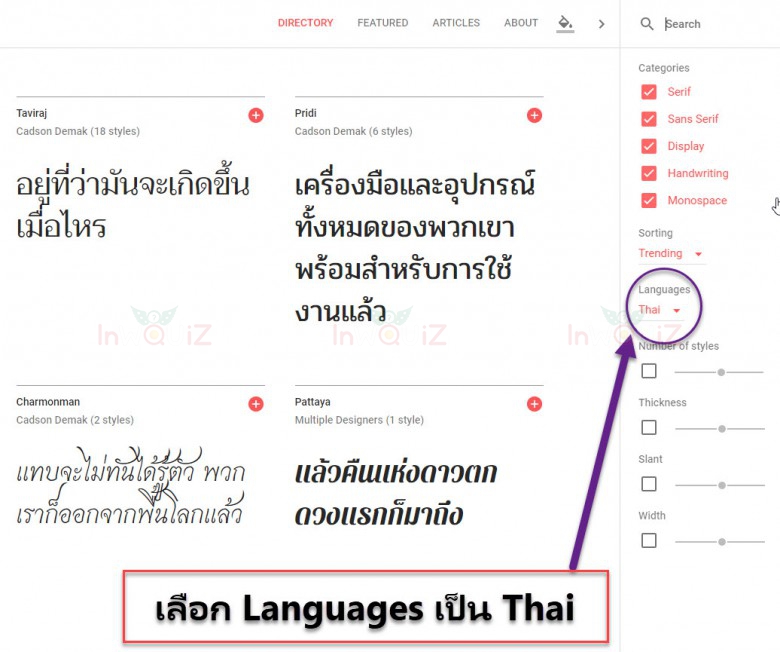
- ในเมนูด้านขวามือเลือกช่อง Languages ให้เลือกเป็น Thai จากนั้นคุณจะเจอกับฟอนต์ไทย 23 แบบสวย ๆ ที่มีใน Google Font

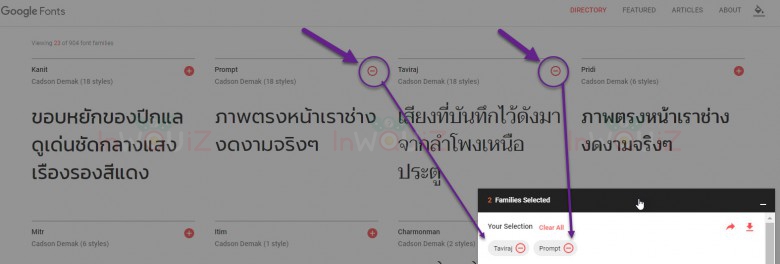
- ถ้าชอบฟอนต์ไหนก็กดปุ่ม
 สีแดงที่มุมบนขวาของฟ้นอต์แต่ละตัว จากนั้นจะมีเมนูด้านล่างแสดงขึ้นมา ว่าเราเลือกไปกี่ฟอนต์แล้ว จะเลือกหลาย ๆ ฟอนต์ก็ได้ ถ้าหากเราเลือกไปแล้ว แต่ถ้าอยากจะลบฟอนต์นั้นออกก็แค่คลิปปุ่มเครื่องหมายลบครับ
สีแดงที่มุมบนขวาของฟ้นอต์แต่ละตัว จากนั้นจะมีเมนูด้านล่างแสดงขึ้นมา ว่าเราเลือกไปกี่ฟอนต์แล้ว จะเลือกหลาย ๆ ฟอนต์ก็ได้ ถ้าหากเราเลือกไปแล้ว แต่ถ้าอยากจะลบฟอนต์นั้นออกก็แค่คลิปปุ่มเครื่องหมายลบครับ
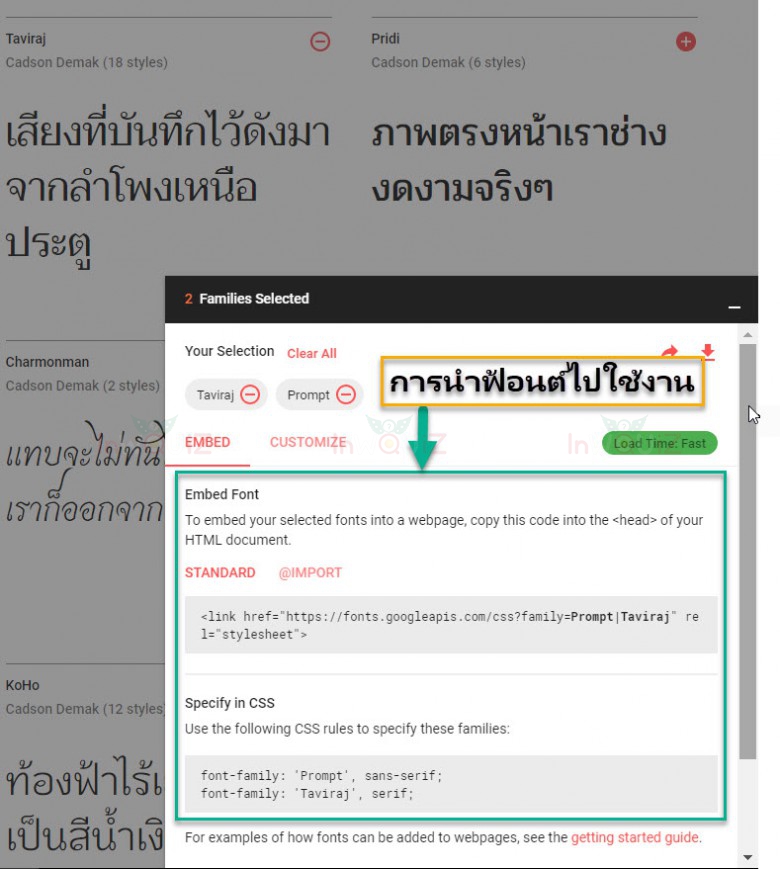
- เมื่อเลือกฟอนต์เสร็จแล้ว ให้คลิกที่บาร์สีดำด้านล่างที่เขียนว่า “X families Selected” จากนั้นจะพบหน้าต่างแสดงฟอนต์ที่เราเลือกและวิธีการใช้งานฟอนต์ เราสามารถก็อปปี้โค้ดไปใช้ใน HTML / CSS ได้เลยครับ

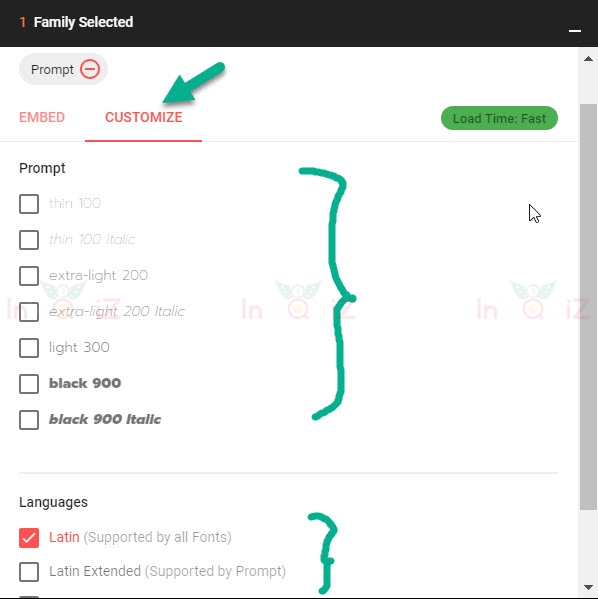
- หากเราต้องการปรับฟอนต์ เช่น ขนาด ,ความหนาของฟอนต์ เป็นต้น ก็คลิกแท็ป CUSTOMIZE เพื่อปรับแต่งฟอนต์ได้เลยครับ

- เพียงเท่านี้เราก็จะมีฟอนต์ไทยฟรีๆ สวยๆ เอาไปใช้กับเว็บไซต์ได้แล้วครับ
- ตัวอย่างด้านล่างคือการนำ code ที่ google แจ้งมาไปใช้บนเว็บน่ะครับ
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <title></title> <link href="https://fonts.googleapis.com/css?family=Prompt" rel="stylesheet"> <style media="screen"> body{ font-family: 'Prompt', sans-serif; } </style> </head> <body> <p> แบบทดสอบออนไลน์ เทพควิซ(lnwquiz.com) รวมแบบทดสอบหลากหลายแนว รวมบทความให้ความรู้ความรู้แก่ทุกเพศทุกวัย อยากทดสอบวัดความรู้มาที่ เทพควิซ(lnwquiz.com) </p> </body></html>
😘สุดท้ายนี้ขอขอบคุณ google front ที่ได้แจกฟรีฟอนต์ไทยสวยๆ มาให้คนทำเว็บไซต์ใช้งานได้ฟรีซึ่งลดภาระค่าทำเว็บไซต์ไปได้หลายบาทเลยทีเดียว🤗