วิธีทำตัวอักษร-ตัวหนังสือโค้งๆอย่างอิสระขั้นเทพใน Photoshop

งานกราฟฟิคที่มีตัวอักษรโค้งๆจะสร้างความมีชีวิตชีวาให้กับงานกราฟฟิคของเราอย่างมาก ดั้งนั้นมาดูวิธีทำตัวอักษร-ตัวหนังสือโค้งๆตามเส้น Path ใน Photoshop กันเลย
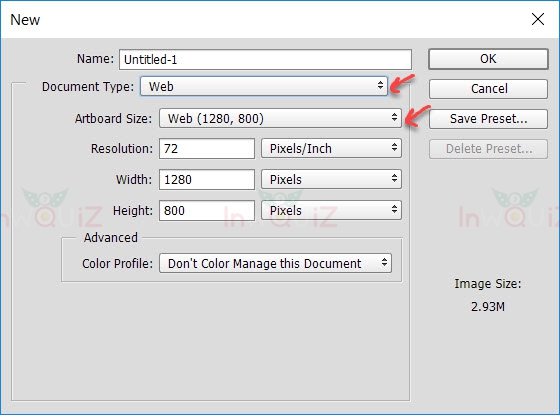
1เปิดโปรแกรม Photoshop ไปที่เมนู File > New ในส่วนนี้ปรับแต่งค่ากระดาษได้ตามใจชอบ

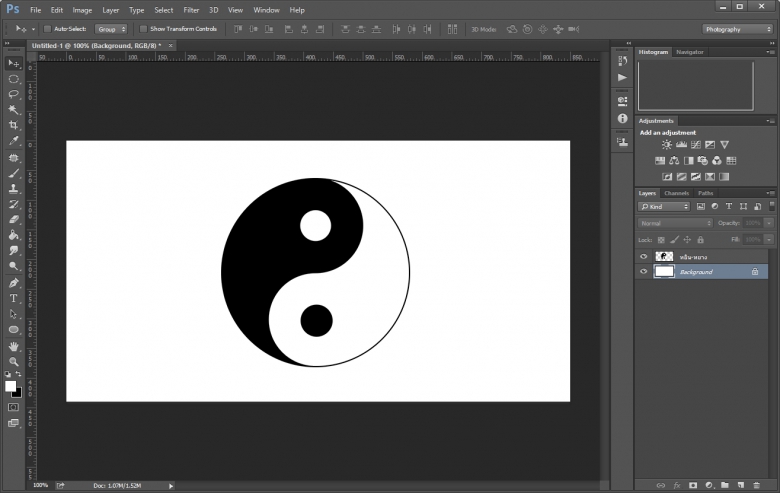
2ถ้าต้องการทำตัวอักษรโค้งใส่รูปภาพให้เปิดภาพขึ้นมาด้วยน่ะจ๊ะ
ซึ่งวิธีการนำภาพมาใส่ใน Photoshop ก็ลากไฟล์รูปมาวางใน Photoshop ได้เลย

จัดวางตำแหน่งภาพประกอบไว้ซ้าย, ขวา, หรือตรงกลางได้ตามใจชอบ

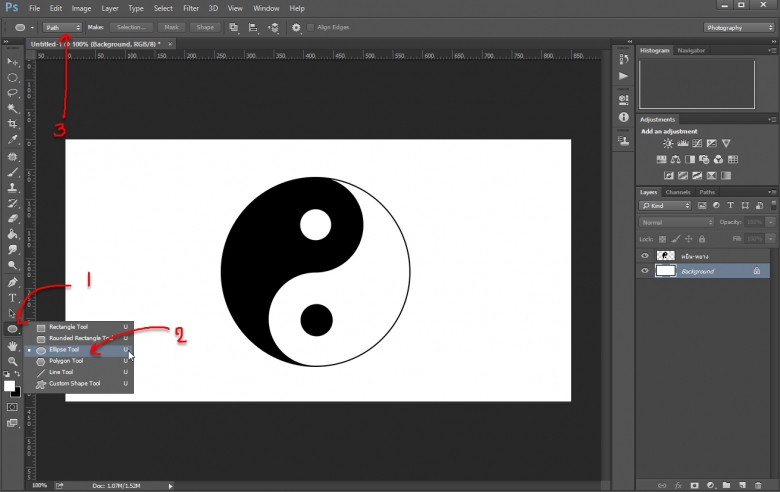
3ในตัวอย่างนี้ใช้ Ellipse Tool(วงกลม) ที่ตัวเลือกด้านบนให้เลือกเป็น Path ดังตัวอย่างในรูปด้านล่าง

4วาดวงกลมให้มีขนาดตามต้องการโดยให้กดปุ่ม Shift ค้างไว้จะทำให้วาดรูปวงกลมได้ง่ายขึ้น
- หากต้องการเลื่อนตำแหน่งขณะวาดวงกลมให้กดปุ่ม Spacebar ค้างไว้แล้วลื่อนตำแหน่งวงกลมได้ตามต้องการ
- หากต้องการปรับขนาดหรือเลื่อนตำแหน่งวงกลมกด Ctrl + T เมื่อปรับเสร็จกด Enter
จากนั้นให้คลิกที่แทบเมนูป path จะมี layer ของ path รูปวงกลมที่เราวาดขึ้นมาปรากฎอยู่ หากใครไม่เห็นแทบเมนู Path ให้คลิกที่เมนู Window > Path

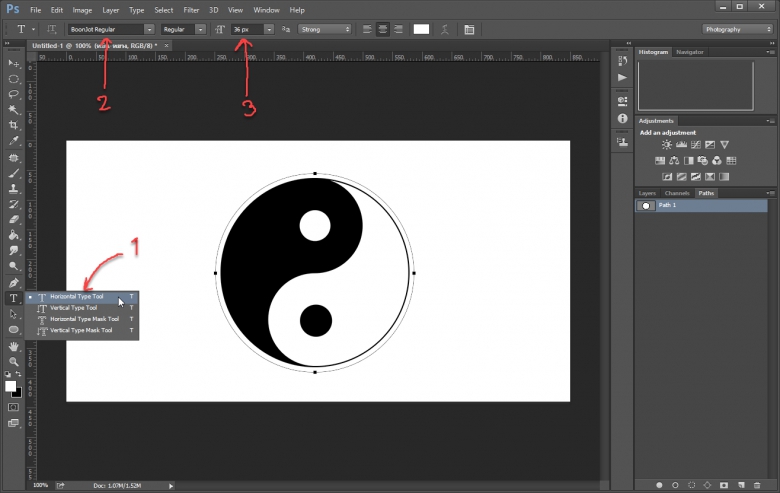
5ไปที่แทบเครื่องมือด้านซ้ายแล้วคลิกเมาส์ค้างที่ Type Tool จากนั้นให้คลิกเลือก Horizontal Type Tool แล้วปรับแต่งค่าเลือกฟอต์น, ขนาดตัวอักษรดังรูปด้านล่าง

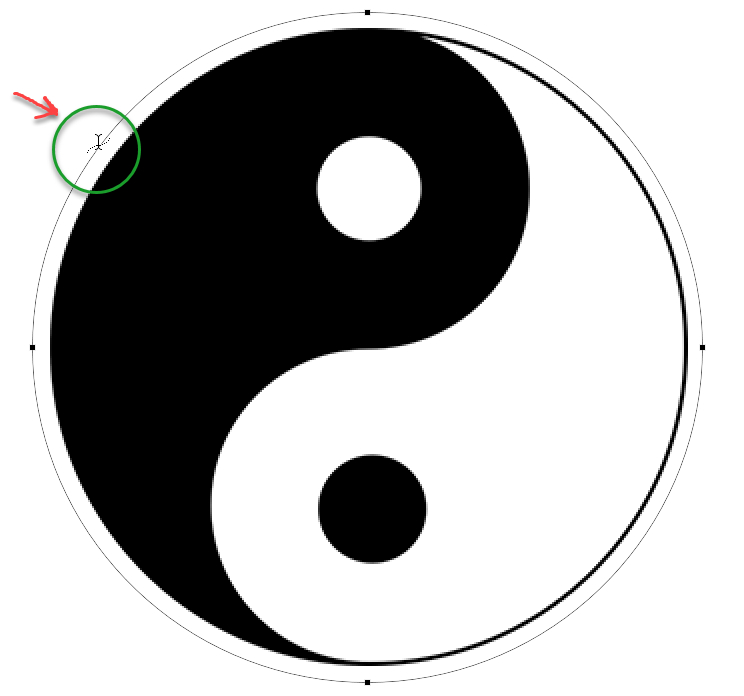
6เมื่อเอาเมาส์ไปวางบริเวณเส้น path วงกลมที่วาดขึ้นมาเคอร์เมาส์จะเปลี่ยนเป็นสัญลักษณ์ดังรูปด้านล่าง

7คลิกเมาส์ 1 ครั้งและพิมพ์ตัวอักษรหรือข้อความที่ต้องการลงไป ตัวอักษรที่เราพิมพ์จะแสดงอยู่บนเส้น path วงกลม

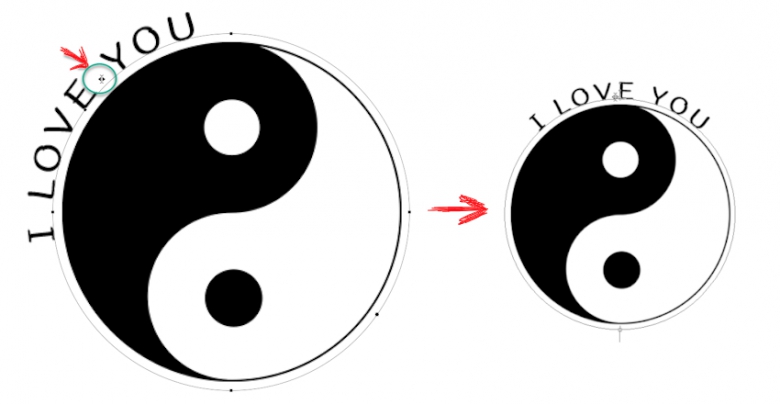
8หากต้องการเลื่อนตำแหน่งข้อความให้คลิกเลือกเครื่องมือ path selection tool (รูปลูกศรสีดำ) ดังรูปด้านล่าง

ให้เอาเมาส์ไปวางบริเวณข้อความเมาส์จะปรากฎเป็นรูปลูกศรซ้าย-ขวาดังรูปด้านล่าง จากนั้นก็คลิกเมาส์ค้างแล้วปรับตำแหน่งข้อความได้ตามใจชอบ และยังสามารถปรับให้ตัวอักษรอยู่ข้างนอกหรือข้างในของวงกลมได้อีกด้วย

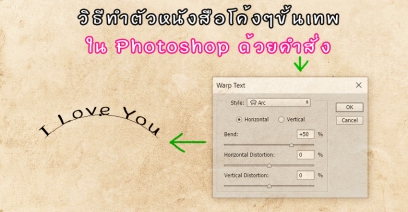
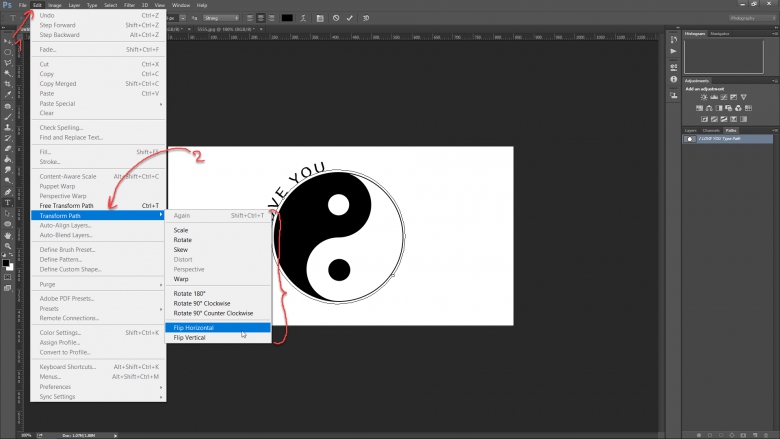
หรืออีกวิธีคือไปที่เมนู Edit > Transform Path เลือก Flip Vertical หรือ Flip Horizontal
Flip Vertical : พลิกแนวตั้ง
Flip Horizontal : พลิกแนวนอน

ตัวอย่างข้อความที่ถูกพลิกค่ะ

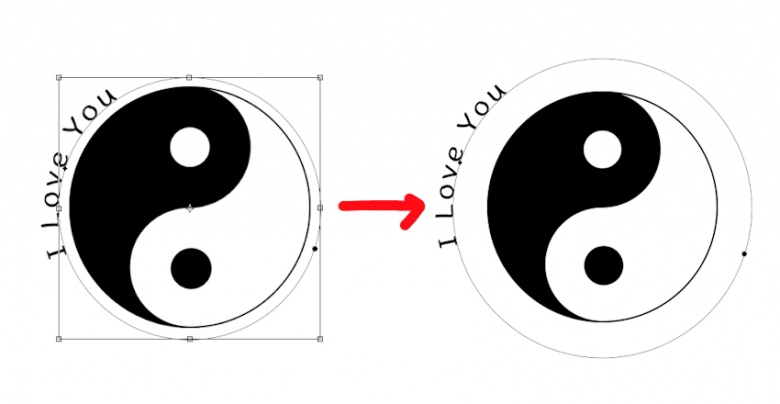
หากต้องการขยายเส้น Path รูปวงกลมให้ไปที่เมนู Edit >Free Transform Path

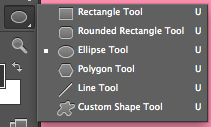
นอกจากจะสร้างเส้น Path รูปวงกลมได้แล้วยังมีรูปแบบเส้น Path อื่นๆ อีกดังนี้
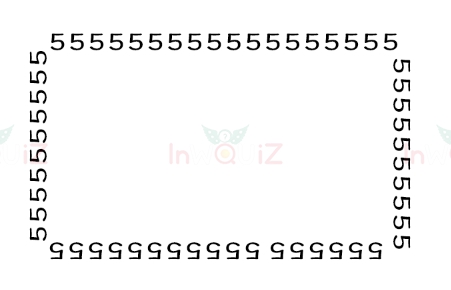
- Rectangle Tool : รูปสี่เหลี่ยม
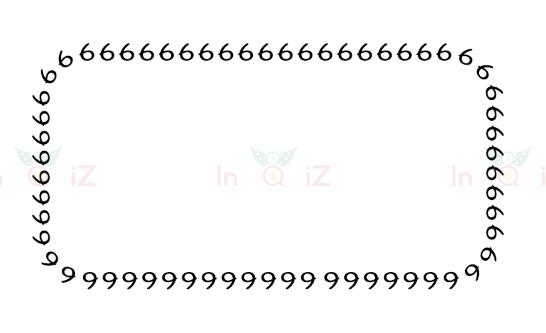
- Rounded Rectangle Tool : รูปสี่เหลี่ยมมุมโค้ง
- Polygon Tool : รูปหกเหลี่ยม
- Line Tool : เส้นตรง
- Custom Shape Tool : รูปทรงสำเร็จรูปอื่นๆ
Rectangle Tool : รูปสี่เหลี่ยม

Rounded Rectangle Tool : รูปสี่เหลี่ยมมุมโค้ง

Polygon Tool : รูปหกเหลี่ยม เราสามารถจะกำหนดจำนวนเหลี่ยมได้จากส่วนออปชั่นบาร์ (Option Bar) ด้านบน

Custom Shape Tool รูปทรงสำเร็จรูปอื่นๆ

Path Tool ใช้วาดเส้น Path ได้อย่างอิสระเป็นรูปทรงอะไรได้ตามใจเราต้องการ